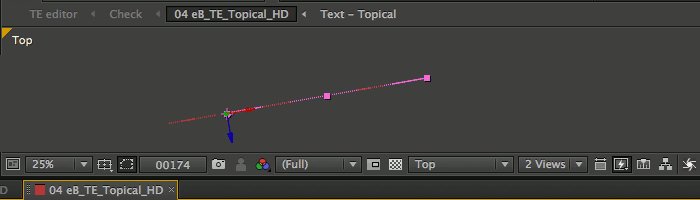
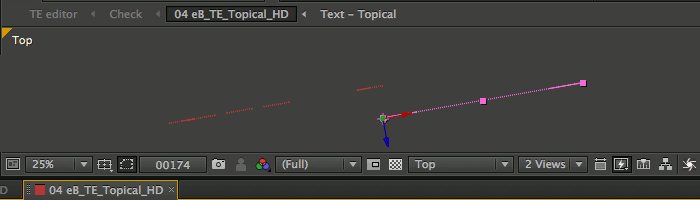
While I was creating the end board templates for our eBotswana promos at e.tv, I had a problem that when I wanted to move a layer using numerical values in the time line, it would use global not local co-ordinates. The layers I wanted to modify were at an angle in 3D space, so the movement went in the wrong direction, as you can see below.

I needed the ability to change single axes in local space, specifically along the local x co-ordinates of the layer. If I could do that, then any manual changes while designing would be accurate and not affect the y or z position of the layer. Any animation or expressions would then also be easier to set up. Lastly, it would be easier to understand for my colleagues, who would be coming to the project with fresh eyes.

So I wrote a short expression in the position of the layer. I used a ‘3D point’ effect to allow me to have an input to offset the current position.

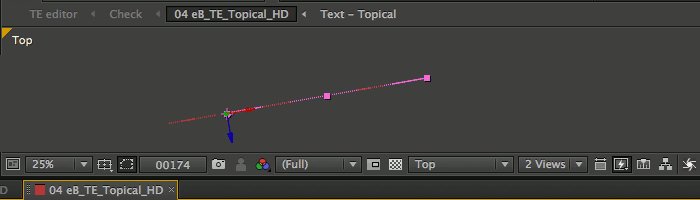
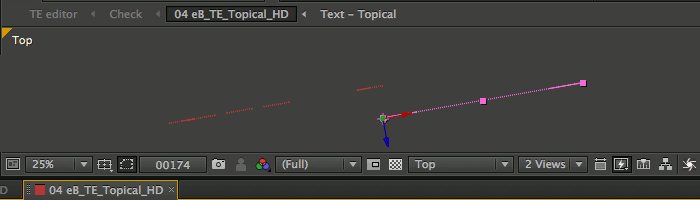
The result was an animated layer that I could control very accurately via the 3D point control effect in the layers local space. Here is the code if you want to use it in your projects.
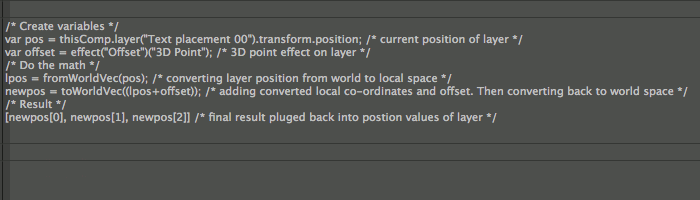
/* Create variables */
var pos = thisComp.layer("Text placement 00").transform.position; /* current position of layer */
var offset = effect("Offset")("3D Point"); /* 3D point effect on layer */
/* Do the math */ lpos = fromWorldVec(pos); /* converting layer position from world to local space */ newpos = toWorldVec((lpos+offset)); /* adding converted local co-ordinates and offset. Then converting back to world space */ /* Result */ [newpos[0], newpos[1], newpos[2]] /* final result pluged back into postion values of layer */
